Tipps für eine schnellere Webseite und warum das so wichtig ist
Nach einer ausgereiften Konzeptions- und Testphase ist die Webseite live – endlich! Doch die Conversions bleiben aus. Woran liegt das?
Immer mehr Produkte und Dienstleistungen werden über digitale Kanäle verkauft. Daher ist den meisten Unternehmen heutzutage klar, dass sie einen starken Webauftritt brauchen, um ihre Zielgruppe zu überzeugen. Auch die Bedeutung von Suchmaschinenoptimierung (SEO) ist weitestgehend im Bewusstsein von Webseitenbetreibenden angekommen. Was allerdings oft vernachlässigt wird, ist die Verbesserung der Ladezeit (Pagespeed-Optimierungen) auf mehreren Ebenen. Dabei kennt jeder die eigene Frustration, wenn sich Grafiken im Schneckentempo aufbauen oder die Seite überhaupt nicht lädt. Nach unseren eigenen Beobachtungen führt bereits eine Ladezeitverzögerung von einer Sekunde zu weniger Seitenansichten, einem Absinken der Conversionrate und selbstverständlich zu Unmut bei Webseitenbesucher:innen. Eine langsame Webseite ist also unvorteilhaft für Endnutzende und wird tatsächlich auch von Suchmaschinen abgestraft. Zusammenfassend lässt sich sagen: Wer sich diesem Thema nicht annimmt, verpasst wertvolle, vertriebliche Chancen. Doch was genau macht eine Webseite eigentlich langsam und was kann man dagegen tun?
Der Turbo für die eigene Webseite
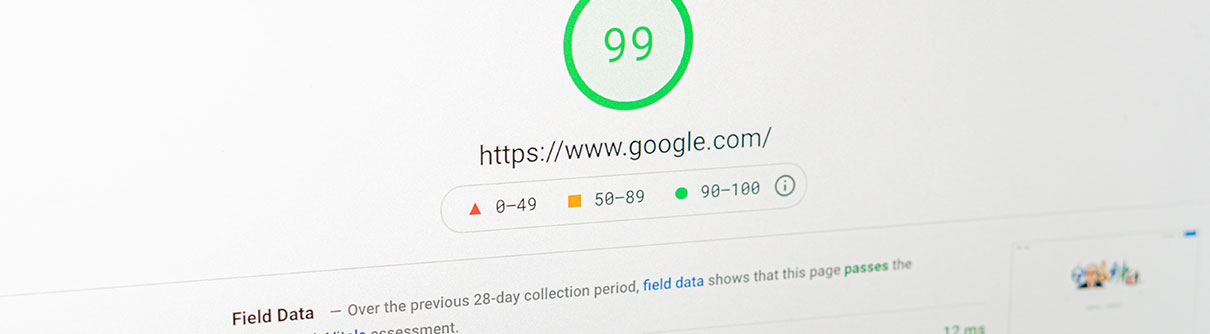
Zunächst einmal ist es wichtig, sich einen Überblick über die aktuelle Ladezeit zu verschaffen. Auf der Seite Pagespeed Insights von Google werden einem nach Eingabe der eigenen URL eine ausführliche Diagnose sowie Handlungsempfehlungen bereitgestellt. Dazu zählt beispielsweise die Bildoptimierung, denn zu große Bilder oder Videos sind mitunter die häufigste Ursache für eine langsame Webseite. Im Zuge der Optimierung werden die Dateien komprimiert und ggf. Alt-Attribute vergeben – letzteres ist wesentlich für die Suchmaschine. Eine weitere Möglichkeit ist die Nutzung eines Cache-Plugins. Vereinfacht dargestellt speichert es eine statische Version der eigenen Webseite ab und stellt diese dar, bis alle Inhalte der eigentlichen Webseite geladen sind. Auch eine GZIP-Komprimierung kann hilfreich sein. Bei einer Besucheranfrage komprimiert der Server die angeforderte Ressource vor der Übertragung und verkleinert also die Dateigröße. Das führt zu schnelleren Ladevorgängen. Der Code selbst kann durch die Komprimierung von JS- und CSS-Dateien ebenfalls verschlankt werden, denn genau durch jene wird die initiale Serverantwortzeit unnötig verzögert. Bei Baukastensystemen ist dies leider oft unumgänglich, ebenso bei der PHP-Version. Daher sind wir mit einer eigens gehosteten und gemanagten Webseite plus Serverumgebung mit einem CMS wie WordPress klar im Vorteil. Ein weiterer Code-Hack von unserem Programmierer Antonello ist die CSS-Regel „font-display”, mit welcher Text während des Webfont-Ladevorgangs bereits sichtbar gemacht wird. All diese Maßnahmen tragen dazu bei, den Besuch auf Ihrer Internetseite zu verflüssigen, sodass sich jeder gern darauf bewegt – inklusive Ihnen selbst.
Sie haben einen Pagespeed-Test gemacht und möchten auch die Ladezeit verbessern? Kontaktieren Sie uns und wir unterstützen Sie dabei, auch Ihre Webseite auf Highspeed zu bringen.